

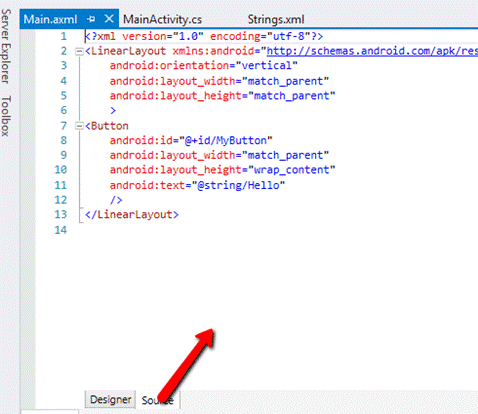
This will allow drag and drop experience and also show the Component Tree that represents your layout.

The new default editor for Xamarin AXML files in Rider is now a designer that will allow us to create the visual layout of the application in a WYSIWYG environment. With these three items out of the way, we can now move on to developing Xamarin Android applications with Rider 2019.1.

New to Rider 2019.1 is a link under the Android SDK Location dropdown textbox which will perform the installation of the Android SDK on our computer. The last item that we need is the Android SDK. Also, note that installing the Xamarin SDK will also install the Rider Xamarin Android Support plugin if the plugin is not currently installed.ĭownloading and Installing the Android SDK If the SDK has already been installed (like in the following screenshot), Rider will indicate to us. This can be done through the Environment section of the Settings dialog.

The next item on our list to install is the Xamarin Android SDK. In the Settings dialog ( File | Settings), select Plugins and search the Marketplace for the plugin followed by installation.ĭownloading and Installing the Xamarin SDK That is no longer the case and the plugin will need to be installed. In past versions of Rider, the Rider Xamarin Android Support plugin was bundled when we installed Rider. Installing the Rider Xamarin Android Plugin There are three steps we must perform in order to get started. We are very excited to be bringing these to everyone to have the best experience developing Xamarin projects! Setting Up Rider for Xamarin Developmentīefore we start developing Xamarin Android applications, we must set up Rider. It is now easier than ever to install required SDK’s to build Xamarin Android apps. This latest release also brings additional UI-based development features for the Android flavor of Xamarin: the AXML Visual Designer helps us design our app, the Layout Inspector helps us visualize structure, and the Theme Editor can be used to visually update the app theme and branding. We have added a number of features for Xamarin Android in Rider 2019.1.


 0 kommentar(er)
0 kommentar(er)
